التحدي: ارسم باستخدام metal-cpp – اكتشف

يعتبر Metal هو الأساس لتسريع الرسومات وقوة الحوسبة على منصات Apple – وإذا كنت معتادًا على لغة C++، فهذا هو الوقت المثالي لاستكشاف قوتها المذهلة. في هذا التحدي، ندعوك لتجربة metal-cpp وتصيير المثلث أو الكرة أو حتى الشبكة الخاصة بك في Xcode.
نرحب بكم أيضًا لزيارة قاعة دراسة الرسومات والألعاب خلال النهار للتعاون في هذا التحدي! اطرح الأسئلة وتواصل مع المطورين الآخرين وشارك إبداعاتك.

قاعة الدراسة: ارسم باستخدام المعدن cpp
الاستعداد للعرض: نحن ندعوك لتجربة metal-cpp وتقديم المثلث أو الكرة أو حتى الشبكة الخاصة بك في Xcode. قم بزيارة قاعة دراسة الرسومات والألعاب للتعاون في تحدي البرمجة “Draw with metal-cpp”. اطرح الأسئلة وتواصل مع المطورين الآخرين وشارك إبداعاتك.
عرض الآن
ابدأ التحدي
قبل أن تبدأ، ستحتاج إلى مشاهدة “Program Metal in C++ with metal-cpp” وتنزيل مشروع LearnMetalCPP، الذي يحتوي على سلسلة من عينات C++.

برنامج Metal في C++ مع metal-cpp
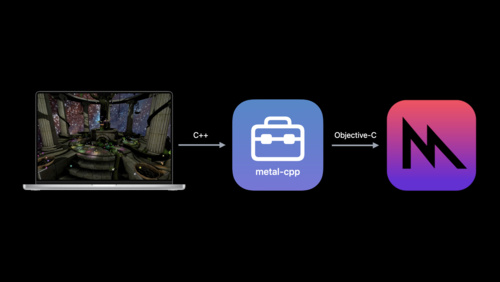
يمكن الآن لألعاب وتطبيقات C++ الاستفادة من قوة Metal. سنوضح لك كيف يساعدك metal-cpp على ربط كود C++ الخاص بك بـ Metal، واستكشاف كيفية إدارة كل منهما لدورات حياة الكائن، وإظهار الأدوات المساعدة التي يمكن أن تساعد هذه اللغات على التعاون في تطبيقك. سنشارك أيضًا أفضل الممارسات لتصميم…
شاهد الآن
قم بتنزيل مشروع LearnMetalCPP
افتح المشروع في Xcode، واختر 00-window.cpp كرمز أساسي. لعرض صورتك، ستحتاج إلى إعداد بعض الأشياء داخل مشروعك.
أولاً، قم بإنشاء MTL::RenderPipelineState كائن مع أ MTL::RenderPipelineDescriptor. للقيام بذلك، سوف تحتاج إلى إنشاء وظيفة، مثل buildShaders(). في مقتطف الشفرة أدناه، قدمنا رمز التظليل المطلوب لعرض مثلث واحد.
void Renderer::buildShaders()
{
using NS::StringEncoding::UTF8StringEncoding;
const char* shaderSrc = R"(
#include <metal_stdlib>
using namespace metal;
struct AAPLVertex
{
float3 position;
half3 color;
};
// Welcome to modify the mesh as you want
constant AAPLVertex triangles[] = {
{ float3{ -0.8f, 0.8f, 0.0f }, half3{ 1.0, 0.3f, 0.2f } },
{ float3{ 0.0f, -0.8f, 0.0f }, half3{ 0.8f, 1.0, 0.0f } },
{ float3{ +0.8f, 0.8f, 0.0f }, half3{ 0.8f, 0.0f, 1.0 } }
};
struct v2f
{
float4 position [[position]];
half3 color;
};
v2f vertex vertexMain( uint vertexId [[vertex_id]])
{
v2f o;
o.position = float4( triangles[ vertexId ].position, 1.0 );
o.color = half3 ( triangles[ vertexId ].color );
return o;
}
half4 fragment fragmentMain( v2f in [[stage_in]] )
{
return half4( in.color, 1.0 );
}
)";
}ثم قم بتوسيع Renderer::draw( MTK::View* pView) وظيفة عن طريق تحديد أ MTL::RenderPipelineState وإدخال مكالمات السحب.
void Renderer::draw( MTK::View* pView )
{
...
...
}بعد ذلك:
- إنشاء
MTL::RenderPipelineDescriptorالكائن وإعداد بعض الخصائص. - إنشاء
MTL::RenderPipelineStateهدف. - نصيحة: كن حذرًا فيما يتعلق بدورات حياة الكائنات.
هل أنت مستعد لمشاركة فنك المعدني مع المجتمع؟ اعرض لنا ما قمت بإنشائه على Twitter باستخدام الهاشتاج #WWDC22Challenges، أو شارك عملك في قاعة دراسة الرسومات والألعاب. وإذا كنت ترغب في مناقشة موضوعات metal-cpp وغيرها من موضوعات الرسومات والألعاب، انضم إلى الفريق في الأحداث طوال الأسبوع في WWDC22.
استكشف #WWDC22Challenges على وسائل التواصل الاجتماعي
اقرأ شروط وأحكام تحديات WWDC22




